Comment enregistrer des images pour le Web dans Photoshop

- 1551
- 159
- Nathan Morel
L'une des fonctions les plus critiques que Photoshop offre est le Enregistrer pour le Web / les appareils fonctionnalité.
Pourquoi l'utiliser? Bien que vous puissiez simplement enregistrer votre fichier dans une méthode standard, tel Fichier / enregistrer sous, La fonction de sauvegarde pour le Web / les appareils fait trois choses cruciales.
- Il optimise les dimensions du fichier (par exemple: 150 px x 150 px) lui permettant de s'intégrer dans les pages Web plus nettoyantes et de paraître mieux et moins déformés.
- Il optimise la taille du fichier (par exemple: 23 Ko) lui permettant de télécharger plus rapidement.
- Il enregistre le format RVB (ou moniteur) par opposition au format CMYK (Imprimer).
Cet outil fonctionne très bien pour produire des icônes Twitter, des photos de profil Facebook, des fichiers de produits, des images de blog et des fichiers source pour les favicons.
01 de 08
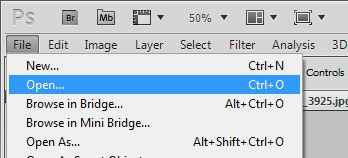
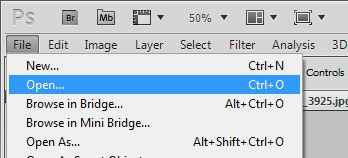
Ouvrez votre fichier source
 Fichier / ouvrir Photoshop. Capture d'écran de Bryan Haines
Fichier / ouvrir Photoshop. Capture d'écran de Bryan Haines Pour commencer, vous devrez aller à Fichier / ouvrir Pour ouvrir votre fichier. Il peut être dans n'importe quel format - JPG, GIF, PSD, PNG ou autres. Tant que Photoshop peut l'ouvrir, vous pouvez le sortir pour le Web.
02 de 08
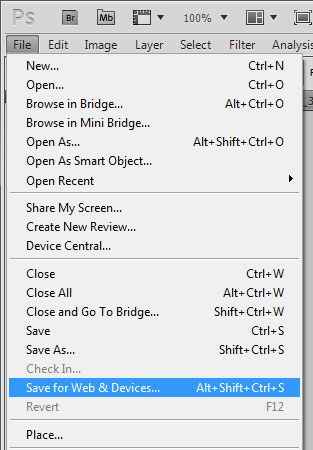
Enregistrer votre fichier pour le Web
 Fichier Enregistrer Photoshop CS5. Capture d'écran de Bryan Haines
Fichier Enregistrer Photoshop CS5. Capture d'écran de Bryan Haines Nous allons passer à l'enregistrement du Web, en supposant que vous avez fait les ajustements dont vous avez besoin. De toute évidence, si vous avez besoin de modifier l'image, faites-le d'abord et continuez avec cette étape plus tard.
Aller à Fichier / Enregistrer pour le Web / les appareils et cliquer. Il est à mi-chemin du menu déroulant.
Ce processus ne modifie pas du tout votre fichier d'origine. Vous créez un nouveau fichier. Une fois que vous avez terminé ce tutoriel et retourné à votre image d'origine dans Photoshop, vous devrez enregistrer ce fichier si vous avez apporté des modifications à celui-ci. Il est important de nommer votre nouvelle image différente de votre original. Souvent simplement en ajoutant _la toile au nom du fichier fonctionnera bien. (Exemple: filename_web.jpg)
03 de 08
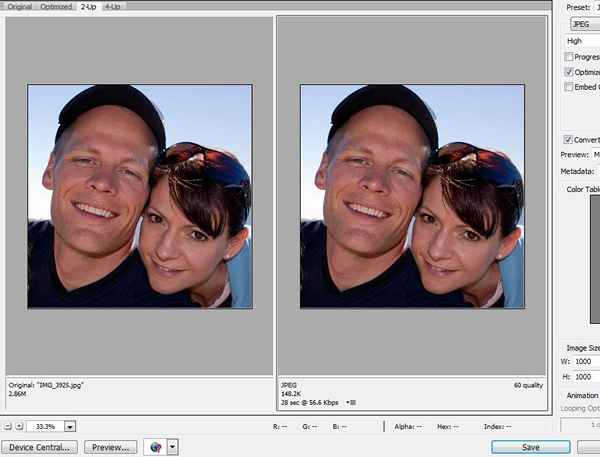
Ajustez la vue de comparaison à 2-up
 Comparaison côte à côte Photoshop CS5. Capture d'écran de Bryan Haines
Comparaison côte à côte Photoshop CS5. Capture d'écran de Bryan Haines Selon vos paramètres, vous devrez peut-être ajuster la vue ici. Ce que vous voulez, c'est une comparaison gauche et droite de votre image. Le côté gauche montrera l'original, la droite affichera la qualité d'image aux paramètres actuels.
Si vous regardez en haut de la fenêtre, vous verrez les options suivantes: original, optimisé, 2-up, 4-up. Dans la plupart des fins, 2-Up est ce que vous voulez.
04 de 08
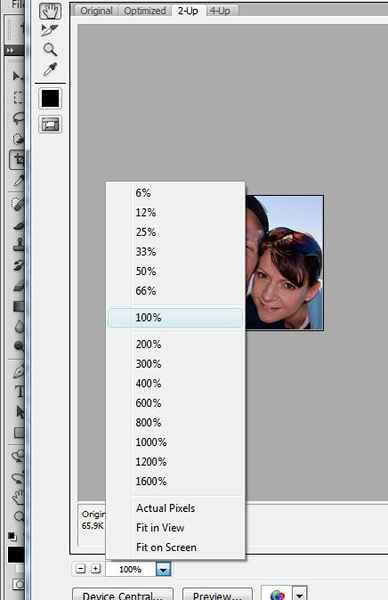
Réglez votre taille de visualisation à 100%
 Réglage de la vue à 100% dans Photoshop CS5. Capture d'écran de Bryan Haines
Réglage de la vue à 100% dans Photoshop CS5. Capture d'écran de Bryan Haines Pour vous assurer que vous consultez à 100% l'option dans le coin inférieur gauche de l'écran.
Il est important de se rappeler que si vous visualisez votre image supérieure à 100%, il semblera granuleux ou peut-être même indéchiffrable. Travaillez toujours avec l'image à 100%.
05 de 08
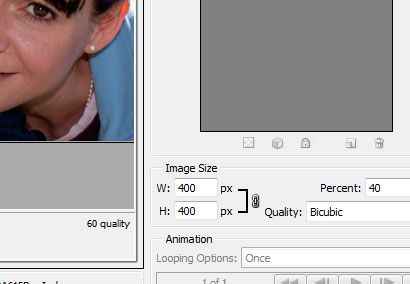
Choisir les dimensions du fichier
 Choisir les dimensions du fichier dans Photoshop CS5. Capture d'écran de Bryan Haines
Choisir les dimensions du fichier dans Photoshop CS5. Capture d'écran de Bryan Haines Les dimensions pour le Web sont presque toujours en pixels (PX). Il est important de garder les proportions correctes. À côté de la boîte d'image se trouve une petite image d'un lien de chaîne. Ce que cela fait est à l'échelle de la largeur lorsque vous ajustez la hauteur. Par exemple, une image de 600px par 400px. Si vous réduisez la largeur à 300px, le fichier évoluera automatiquement à une hauteur de 200px. S'il n'est pas contrôlé, l'image sera déformée.
Vous avez également la possibilité de mettre à l'échelle l'image par pourcentages.
06 de 08
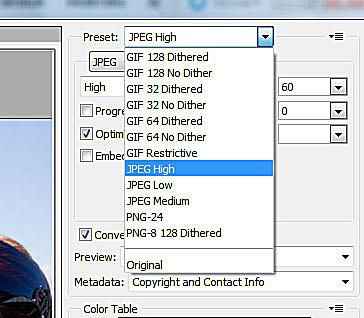
Chose le type de fichier pour l'exportation
 Choisir le type de fichier pour l'exportation dans Photoshop CS5. Capture d'écran de Bryan Haines
Choisir le type de fichier pour l'exportation dans Photoshop CS5. Capture d'écran de Bryan Haines Dans cette option, le type de fichier d'origine n'a pas d'importance. Vous pouvez choisir le fichier dont vous avez besoin.
Note: Pour commencer le processus, vous devrez cliquer sur l'image à droite. L'image doit être sélectionnée pour être traitée.
Le plus courant est JPG pour le Web - c'est le plus petit format de fichier qui signifie qu'il télécharge plus rapidement pour les visiteurs de votre site. Si vous avez la transparence, choisissez PNG-24. Si vous ne savez pas ce que signifie la transparence, vous devez choisir JPG.
07 de 08
Choisissez la qualité de l'image
 Choisissez la qualité d'image dans Photoshop CS5. Capture d'écran de Bryan Haines
Choisissez la qualité d'image dans Photoshop CS5. Capture d'écran de Bryan Haines Chacune des trois options JPG (élevée, moyenne, faible) a des paramètres de qualité prédéfinis - qui peuvent tous être ajustés manuellement. Si vous consultez à 100%, vous pouvez décider de la qualité dont vous avez besoin. Pour ajuster le niveau de zoom, voir l'étape 5. L'image sera la même en ligne que dans la fenêtre d'aperçu.
Si vous avez choisi autre chose que JPG, vous pouvez ignorer cette étape.
08 de 08
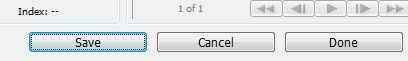
Enregistrez votre fichier
 Enregistrez votre fichier dans Photoshop CS5. Capture d'écran de Bryan Haines
Enregistrez votre fichier dans Photoshop CS5. Capture d'écran de Bryan Haines Une fois que vous avez effectué les ajustements nécessaires, vous êtes prêt à enregistrer le fichier. Cliquez sur «Enregistrer» et choisissez le dossier et le nom de fichier que vous souhaitez pour cette nouvelle image.
Toutes nos félicitations! Votre nouveau fichier est prêt à être utilisé en ligne.
- « Demande de formulaires de paiement utilisés dans la construction
- Emplois dans le secteur bancaire »

